- ホーム
- SWELL
- 【SWELL】記事内でふきだしの使い方を具体的に解説していくよ!
【SWELL】記事内でふきだしの使い方を具体的に解説していくよ!
当ページのリンクには広告が含まれています。

というテーマで疑問にお答えをしていきます!
SWELLの標準搭載している吹き出し、今回は記事内によく使う設定から細かい設定まで具体的な解説をしていきます。
設定におけるふきだし設定は別記事にて解説していくよ
まだ契約をしてない方はSWELLを割引購入できる
エックスサーバーがおすすめ!
お友達プレゼントで最大¥10,000割引実施!
12ヶ月
¥5,000割引
36ヶ月
¥10,000割引
\キャンペーン、10日間無料お試し併用可能/
サイトのリンク先https://www.xserver.ne.jp
すでにサーバーを契約をしている方は
WordPressテーマ「SWELL」 のページへアクセスがおすすめ!
のページへアクセスがおすすめ!
サイトのリンク先
https://swell-theme.com/
目次
SWELLのふきだしの出し方
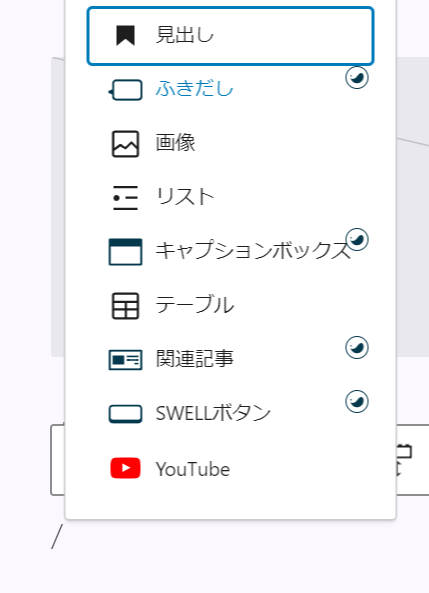
ふきだしをよびおこすには「/]の直接記入して選択するもしくは左上の+ボタンをおしてふきだしを呼び起こすことで出すことができます。

まず「/」の方法として、直接記事内に”/ふきだし”として入力していき、エンターを押します。
また、よく使う場合において/だけで入力のみで画像のように ふきだしが出てくることがあります
もう一つの方法として左上の+ボタンをおして、SWELLブロックのコンテンツの中から ふきだしを記事内までドラッグするか、もしくは選択します。
ドラッグの場合は複数挿入可能なので、連続する場合においておすすめです。

このようにデフォルトでは「テキストを入力…」という感じで出てきます。
なお、このままではこのようになり何もない状況なので喋らないであっても必ず入力しましょう。
ふきだし各種設定変更【右レーン】
続けてはふきだしを出したあとの各種細かい解説をしていきます。
今のままだとこのようになんにもないシンプルなふきだしがでてきます。
このままでも使えなくもないですが、やはり個性を出すならアイコンなどのデザインを入れたいですね!

そこでふきだしの選択を押すことによりブロック選択して細かな個別設定をすることができます
SWELLのふきだしのキャラ変更
次はSWELLのキャラクターの変更方法について解説していきます。
なお、この変更項目は事前にふきだしセットを用意する必要があります。

出てくるときはこのようにまっしろしろすけで出てきます。
そこでブログの個性を出すためにせっかくなのでキャラを変更しましょう。

画像のように何もないので、オリジナルキャラクターを設定している場合はふきだしをクリックした上で右上にある公開ボタンの下にあるブロックを選択します。
すぐ下にふきだしセットがあります。

どのキャラクターにしたいのかを押します。
今回はなぜかブログで度々出てくるくろとを選択します

するとこのような形でオリジナルキャラのふきだしが出てきました。
SWELLのアイコン画像変更
設定キャラクター等で表情を変えたい際にアイコンだけでも設定を変えることができます。
今回は怒ると怖いと評判なくろとを例に紹介していきます。
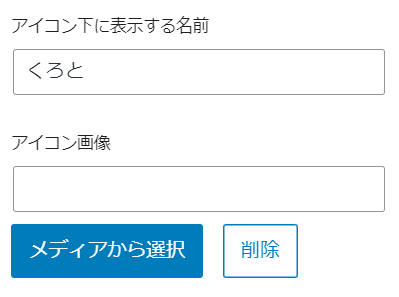
設定方法として当該吹き出しをクリックし、右側の画面にあるブロックのウィジェットから下側にあるアイコン画像のメディアから選択をクリックします。

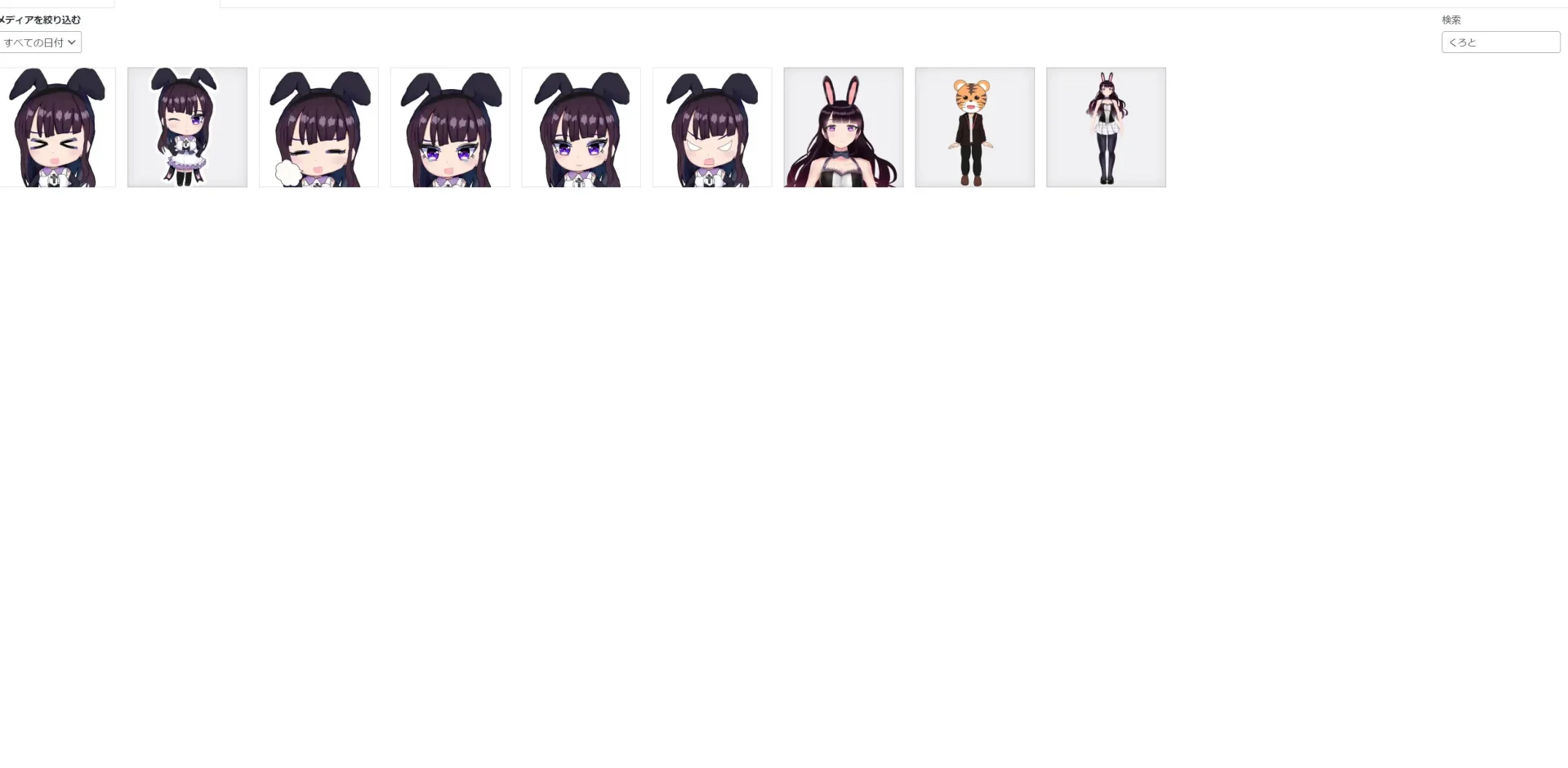
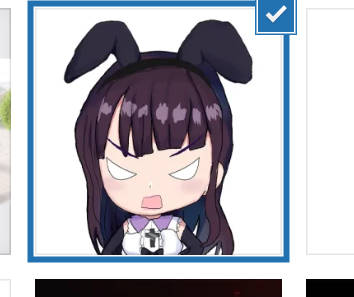
画面はメディア画面になり、自分が設定したい画像を選択します。
また、見つけやすくするため右上にある検索を使っていくのも手です。

画像が見つけ出したらクリックします。
そうしたら、怒ると怖い奥さんのようなくろとの画像に切り替えることができました。
あまり使う場面がないとは思いますが、くろとのように表情の変更が多いキャラクターのような場面においてふきだしセットが圧迫対策をすることができます。
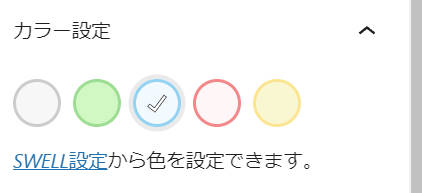
カラー設定

ブロック状態ではふきだし個別ごとにカラーを変えることができます。
ただしSWELLの設定上5色までしか変更できません。
しかしこの機能は正直に言えば全く使い所がないので覚えなくてもいいかなとは思います。
ふきだし設定

同じくブロックをクリックした上で、下をスクロールするとふきだし設定があります。
ふきだしの形
ふきだしの形は発言をしているのか、心の中の表現をしているのかを選択することができます。
ふきだしの向き
ふきだしの向きの設定では記事内の左端よりの基準か、右端よりの基準かを選択することができます。
会話をする際に結構重要ですので覚えておきたいです。
ふきだしの線
ふきだしの線は縁取りをつけるかつけないかの選択になります。
色合いによっては必須なので場面において境界線が見えづらい場合にはあり選択にしておきましょう。
丸枠
キャラアイコンの画像がデフォルトの四角い画像にするのか、SNSアイコンのような丸い画像にするか選択をすることができます。
当サイトでは個人的に丸いのが落ち着くので採用していますが、こちらは人それぞれなのでこの項目はサイトの理念に応じてどちらでも良いでしょう。
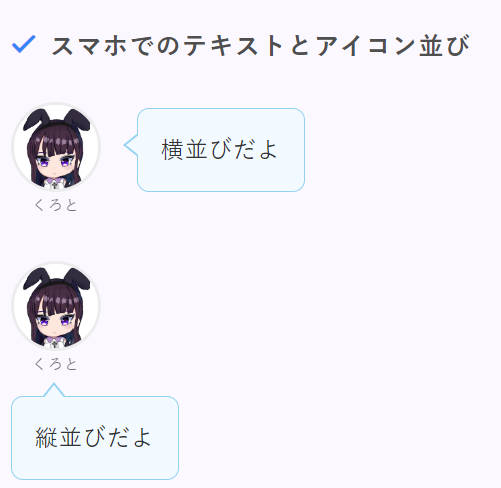
スマホでのテキストとアイコン並び

スマホ画面で横並びにしていくか横並びにしていくかを設定します。
スマホ画面は横の長さがPCに比べて狭いので文字数を少しでも多く入れる際に行が少なくなる便利な機能になります。
なお、スマホ専用のためPCもしくはタブレッドでは従来の横並びのままになります。
まとめ
今回はSWELLのふきだしの出し方と設定方法の使い方について具体的に解説をしていきました。
かなり高機能でたくさんのキャラを出しても割りと簡単に管理ができるほどふきだしの機能はかなり優れているでしょう。
個性が出やすい部分なのでぜひとも使っておきましょう。
まだ契約をしてない方はSWELLを割引購入できる
エックスサーバーがおすすめ!
お友達プレゼントで最大¥10,000割引実施!
12ヶ月
¥5,000割引
36ヶ月
¥10,000割引
\キャンペーン、10日間無料お試し併用可能/
サイトのリンク先https://www.xserver.ne.jp
すでにサーバーを契約をしている方は
WordPressテーマ「SWELL」 のページへアクセスがおすすめ!
のページへアクセスがおすすめ!
サイトのリンク先
https://swell-theme.com/
]]>

のページへアクセスがおすすめ!