 悩み
悩みSNSリンクの表示設定を教えてください
というテーマでSNSリンクとSWELLのお悩みにお答えをしていきます!
SNSリンクは今となればアクセスするには必須となった機能で、ブログにおける重要度としてはとても高い機能になっています。
そこで今回はSWELLのSNSリンクについて具体的な設定方法を解説していきます。
※ IDを指定してください。おさらい!SWELLが対応しているSNSリンク
SWELLにはSNSアイコンが標準的にあり、2023年11月16日現在では以下のようなSNSアイコンが対応しています。
| フェィスブックのアカウントのURLを入力 | |
| X(旧Twitter)のアカウントのURLを入力 | |
| InstagramのアカウントのURLを入力 | |
| TiktokのアカウントのURLを入力 | |
| 楽天ROOMのアカウントのURLを入力 | |
| LINEページのQRページを入力 | |
| Pinterest のページを入力 | |
| Githubのページを入力 | |
| Youtubeチャンネルを入力 | |
| FeedlyのページURLを入力 | |
| RSSのページを入力 | |
| お問い合わせページ ページURL |
表示される場所
SWELLのアイコンが表示される箇所は基本全部で4箇所に表示されます。


まず表示される1箇所目はページ上部の右側に表示されます。
こちらでは読者の目線でよく目立つところなので色使いはかなり気をつけてつけていきたいところです。


2箇所目は一番最後のところに表示されます。
ここはあまり見ないので重要度はかなり低めですが、長いページも有り面倒なので念のためにつけておきたいです。


3箇所目は任意で、ウィジェスト(横の方)にも設定できます。
SWELLにはプロフィールカードにて設定ができますので、できればつけておきたいです。


最後は記事に終わりにある「著者情報エリア」にも表示され、こちらも最後であるため、場所的にあまり見ないことから任意でよいでしょう。
V2.8からはTwitterのアイコンからXに
V2.8からはTwitterがXに会社が変わったことにより、アイコンが仕様変更されています。
SNSアイコンはとても目立つので管理しているかどうかがすぐに判断が付きます。
その中でもしTwitterのまま残っている場合はそれは管理が行き届いてなく、古い情報のままの可能性が高いため、見てもらえなくなるリスクが高まります。
日頃からテーマのアップデートは重要ですが、SNSアイコンは特に目立つ部分なので絶対にしておきましょう。
SNSリンク設置するメリット
SNSリンクを設置するメリットは全部で3つあります。
これらのメリットはいずれも重要です。
割りとIT初心者でも難しくなく操作できる
まず、1つ目が操作が簡単なことが挙げられます。
SWELL全体に言えることですが、難しい操作がなくとも操作が簡単に目立って設定することができます。
他のテーマではSNSリンクの設定が自力でカスタマイズしたりやそもそもブロック別になっていたりなどで初心者には難しいでしょう。
一方でSWELLの場合は複数アカウントには不向きであるものの、一体化していて1つの画面にまとめてSNSのURL情報を簡単に設定することができます。
アクセスの流動性が高い
SNSアイコンを設置すると必然的にアクセスの流動性が高くなります。
通常はSNSからブログもしくは検索からブログという流れが一般的ですが
逆のパターンも発生することも有りえます。
SNSでどんな情報を知っているのかを知ってもらえる、そしてYoutubeなどではYoutube動画を見てもらえると言った両方の強みを知ってもらうことができます。
収入増加
最後は間接的であるものの、収入増加できる可能性が高まることが期待されます。
色んな場面を知ってもらうためにはアクセスのしやすさも必須でしょう。
SNSリンク設定方法
最後にSNSのリンク設定方法についての解説していきます。
各個別のURL


まず、そもそもとして、SNSにアクセスするにはURLを情報をしていく必要があります。
やり方としてカスタマイズ設定からSNS情報をクリックし、自分が設定しておきたい各項目のSNSリンクを入力しておきましょう。
ヘッダー(最初の部分)表示設定


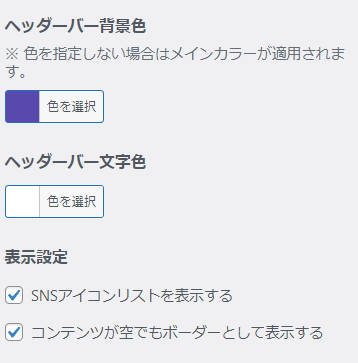
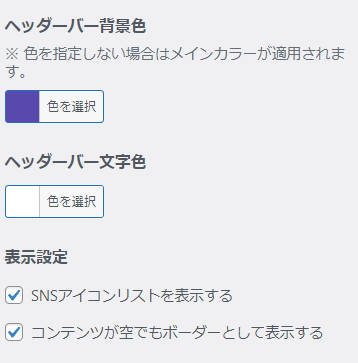
ヘッダー部分がSNSアイコンを表示する際の設定方法です。
こちらはSNS情報ではなくヘッダーからの設定である点は注意しておきたいです。
なお、下部の方にあるのでスクロールして見つけ出します。


こちらはよく目にしていくので通常はオフにする理由はないでしょう。
また、ヘッダーバーの背景色と文字色は見やすいようにしておきたいです。
設定が終わったら必ず公開ボタンを押しましょう。
フッター(最後の部分)表示設定


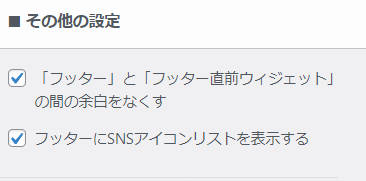
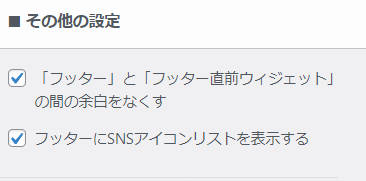
フッターもヘッダーと同様に、SNS情報ではなくフッターから設定できます。
なお、表示設定は「その他の設定」からの「フッターにSNSアイコンリストを表示する」をチェックしておきます。
なお、こちらも同様でフッター背景色と文字色のみやすいようにしておきましょう。
著者情報エリアの表示設定(記事内)


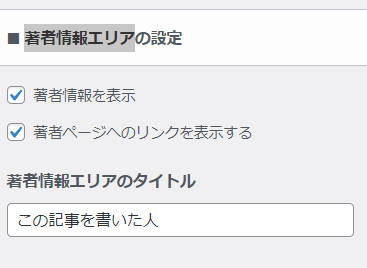
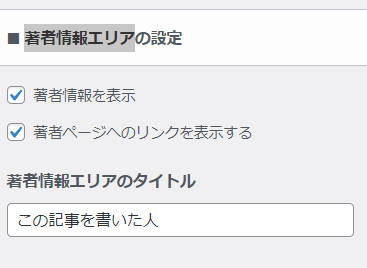
著者情報エリアではカスタマイズのページから「投稿・固定ページ」の項目から「記事下エリア」から設定できます。
その中で「著者情報エリア」の「著者ページへのリンクを表示する」を押しておけばオンオフができます。
ウィジェストにプロフィールカードがある場合はここの設定は基本的には不要でも大丈夫です。
ただし、複数人で運営している場合は別表示になるのできちんと設置しておきましょう。
プロフィールカードの表示設定(ウィジェスト)
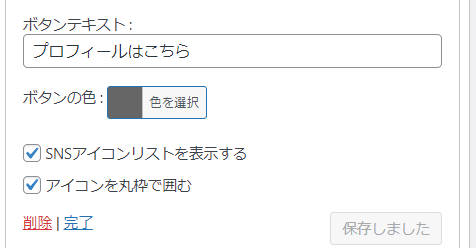
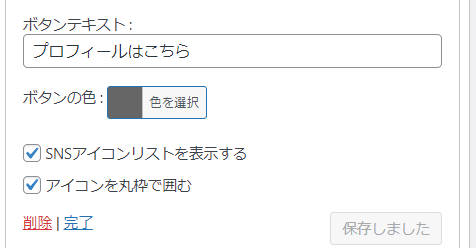
最後はプロフィールカードのSNSリンクの設定方法です。
こちらはウィジェストの設定ページからプロフィールカードに設定します。


プロフィールカードの一番下の項目にある「SNSアイコンリストを表示する」で設定をオン・オフにできますが、こちらも目立つ位置に置くため、基本的にはオンにしておくことがおすすめです。
まとめ
今回はSWELLに標準搭載している「SNSリンク」について具体的な解説をしてきました。
SNSリンクはカスタマイズなので他のテーマではやや操作が難しいのですが
SWELLではやはり操作を直感できるようにデザインをしているため初心者でも簡単に操作ができてしまいます。
ぜひともSNSを活かしてどんどんリンクを公開していきましょう!










コメント