SWELLのテーブルの使い方を教えてほしい!
【SWELL】テーブルの使い方

というテーマで疑問にお答えをしていくよ!
SWELLのテーブルには既存のテーブルと異なり便利な機能が増えていて、とても操作しやすくなっている。
今回は様々なSWELLの機能について盛りだくさんにいっぱい解説していくよ!
SWELLの価格を見てみたい方はこちらからクリック!


SWELLのテーブルの使い方を教えてほしい!
というテーマで疑問にお答えをしていくよ!
SWELLのテーブルには既存のテーブルと異なり便利な機能が増えていて、とても操作しやすくなっている。
今回は様々なSWELLの機能について盛りだくさんにいっぱい解説していくよ!
SWELLの価格を見てみたい方はこちらからクリック!

SWELLのテーブルはオリジナルのブロックとは異なって既存のテーブルを改造した上で使っているのが特徴になのだ!
そのため生成するには/テーブルを入力すればOK!ほーら簡単!
既存のテーブルとの違いの比較!
| スタンダード | SWELL | |
|---|---|---|
| 表のセル幅固定 | Yes | Yes |
| ヘッダーセクション | Yes | Yes |
| フッターセクション | Yes | Yes |
| 分割・統合機能 | No | Yes |
| テーブル全体のフォントサイズ | No | Yes |
| テーブル1列目の横幅 | No | Yes |
| テーブル全体の中央揃え設定 | No | Yes |
| 各列で最低限維持する幅 | No | Yes |
| スマホで縦並びに表示する | No | Yes |
| 横スクロール設定 | No | Yes |
| ヘッダーテキストを中央寄せにする | No | Yes |
| 縦1列目を強調する | No | Yes |
| ヘッダーの固定設定 | No | Yes |
| ヘッダーカラー | No | Yes |
| 表の追加・削除 | Yes | Yes |
| 表のスタイル | 2 | 4 |
WOW!と言えるほどまさにこれはまるで別物だ!
この表を見てもらうとおわかり!
いまいち使いにくかったテーブルが既存のものよりも使いやすくなる機能が増えている他、更に高度な表の機能が搭載するなど、まるで別ブロックのようなぐらい違ってくるのだ!
SWELLのテーブルには様々な機能があり
表のセル幅を固定していく設定である!
こちらは標準搭載なので変化はなくそのまま、
一番先頭につくタイトルに使っていくあれ!
こちらも標準搭載ですが、SWELLの外観のカスタマイズにてサイトの色にそってはじめから設定されている違いがあるのである!
ヘッダーとは反対につくのがフッターセクション。
僕自身は使っていませんが主に商品などで使うには便利だなとはおもう!
こちらも標準機能に搭載していて、ヘッダーとは異なりフッターセクションにはデフォルトとは変化はないぞ
こちらはSWELL独自の機能で
デフォルトでは分割をすることができないが、SWELLのテーマでは右側の設定画面で分割を押していくと設定できる。
逆にもとに戻したければ同様の捜査をしてセルの結合を押していく必要がある。
縦1列目の廃止の代わりに登場した機能。
この機能は各個別のテーブルを普通にするか見せだしにするかどうかの設定をすることができるの機能となっています。
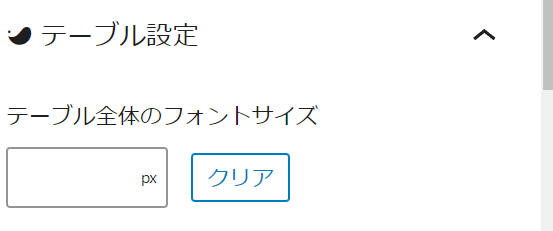
テーブル全体のフォントサイズはフォントをサイズを変更できる機能です。

テーブル全体のフォントサイズを設定できるもの。
テーブルは制約する部分が多いのでフォントサイズの設定はとてもありがたいのである!

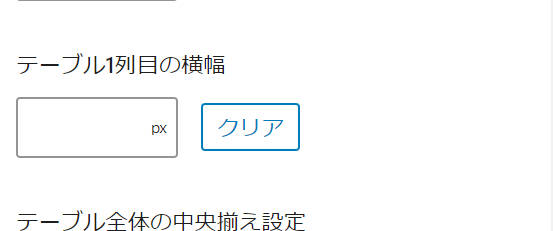
テーブル1列目を横幅を変える設定だが、この機能はどんな場面で役に立っているのかが不明。

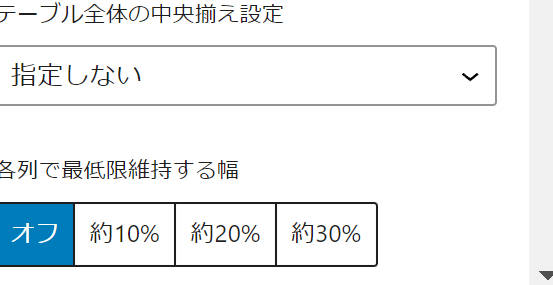
テーブルの全体の文字を中央に揃えていくかの設定である!
結構使う場面が多いので、覚えておきたい機能の一つである。
なお、中央揃えは垂直と水平の両方ある。

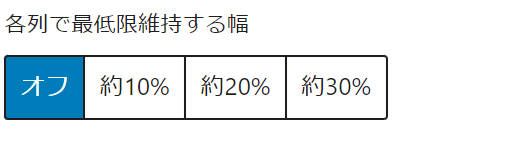
1個の列を最低でも確保できる機能である!
列の見栄えや文字が多い場合においてこの機能はとても大事なので覚えておきたい!

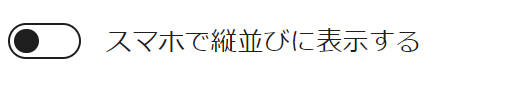
スマホ画面【SP】においてタテに並びの表示をするかどうかの機能である。
この機能は基本的にそこまで重要性が高くないのでスルーでOK。

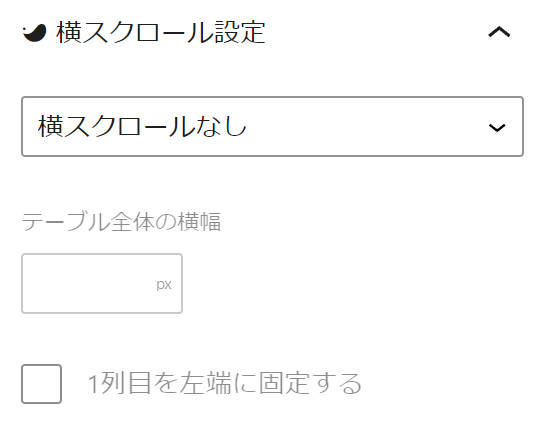
文字や画像などの比較で情報が増えすぎた際に便利なのが横スクロール機能
いろんな比較をしていくとどうしても増えてしまうことからたくさんある場合には必須クラスに覚えておきたい機能である。
また、下の欄にはテーブル全体の横幅の設定がある他、1列目を基準にする機能もあるのでぜひつかってみよう!

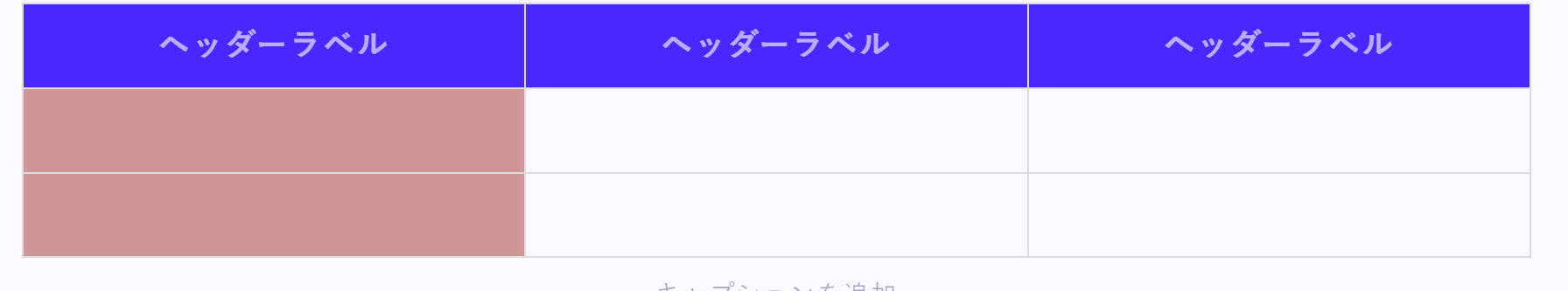
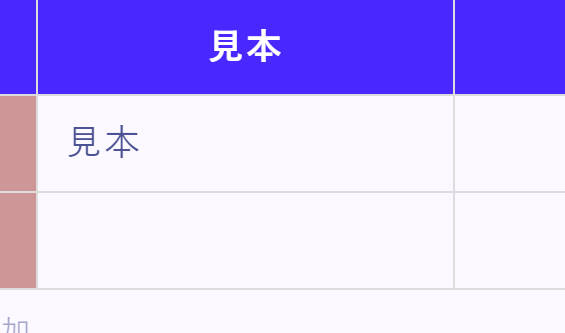
タテ1列目もをヘッダーラベルのように項目にしていく際に便利な機能だ!
画像で見てもらうと茶色の部分が設定する部分がこの機能の役割。
1列目の色付けも比較にはとても重要なので、ぜひとも覚えておきたい!
縦1列目の機能が廃止されましたので、現在はこの仕様は使えません。

ヘッダーセクションを追加設定必須
ヘッダーテキストだけを中央に寄せるための機能だ!
標準のテーブルだと同時に文字列が移動するけど、SWELLにはヘッダーテキストだけを別の位置に移動できるから比較表などで見栄えをしていくには便利な機能だよ!
ヘッダーの背景色を変える設定だよー!
ここはタイトルなどで使うから文字の色との相性をみて使ってね☺

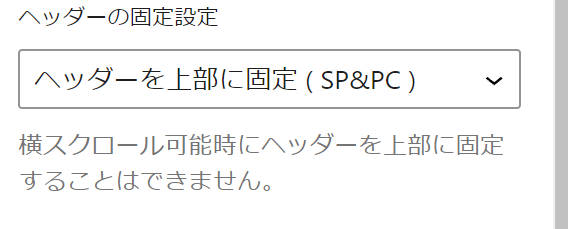
横スクロール使用時使用不可
ヘッダーを上部に固定設定をするかどうかの機能だよ!
これは正直、あまり重要性が高くないから余裕があれば覚えていればOKかな?
テーブルの中にある枠を増やしたり消したりする機能だよ!
これはイメージで言えばワードやエクセルの表を挿入したり消したりする機能と同じと例えても良いかも!
また、表そのものも削除できる【Deleteでも代用可能】

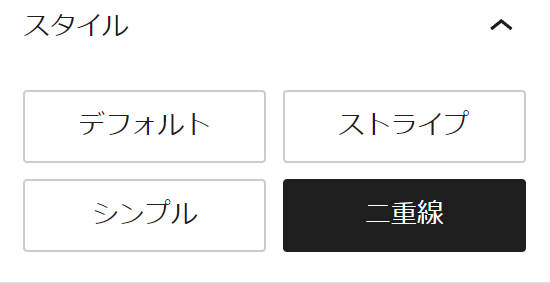
長くなってしまったが最後は表のスタイルを選択できる機能!
こちらはデフォルトでも置かれていたが、SWELLでは4種類に増えている!
なお個人的には、テーブルの枠の線の太さにはカスタマイズ機能がないから色をつけないのであれば二重線が一番見やすいかも!
今回はSWELLのテーブルについて紹介の解説をした!
機能がめっちゃ増えているのでまるで別物のような感じぐらいに違っていたのである
というのが使ってみた自分の感想である!
使いづらいテーブルをSWELL独自が使いやすいように設定されていて、もし出会ってなければ比較表とかも全く使っていなかった!
というぐらい便利すぎるのが本音。
SWELLをおすすめできるのはやはりテーブルの存在が大きく、個人的にSWELLをおすすめできる理由の1番と言ってもいいほどなのだ!
という感じでテーブルを多用するのであればSWELLをまじでおすすめするよ!
というわけで今回の記事は以上だ、もし参考になったら幸いだ!
まだ契約をしてない方はSWELLを割引購入できる
エックスサーバーがおすすめ!
お友達プレゼントで最大¥10,000割引実施!
6ヶ月
¥3,000割引
24ヶ月
¥7,500割引
12ヶ月
¥5,000割引
36ヶ月
¥10,000割引
\キャンペーン、10日間無料お試し併用可能/
サイトのリンク先https://www.xserver.ne.jp
すでにサーバーを契約をしている方は
WordPressテーマ「SWELL」のページへアクセスがおすすめ!
サイトのリンク先